WordPress plug-ins maken
WordPress is een van de meest gebruikte Content Management Systemen voor het beheren en maken van websites, en dit met goede reden. Er is eenvoudig mee te werken voor de gebruiker die niet zo technisch onderlegt is, maar er zijn ook veel geavanceerde opties voor de ervaren gebruiker of programmeur. Er kunnen namelijk op een eenvoudige wijze plug-ins, thema’s en andere uitbreidingen voor gemaakt worden waar je ten hartenlust kunt experimenteren. Het juiste idee en uitvoering kan je ook op de kaart zetten als software ontwikkelaar, dankzij de vele gebruikers is er vrijwel altijd een markt voor de door jouw ontwikkelde plug-in of thema. Laten we in deze blog post een kijkje nemen naar het zelf ontwikkelen van plug-ins, en hoe jij hiermee kunt beginnen!
Aan de gang met je idee
Om een plug-in te maken dien je natuurlijk eerst een idee te hebben wat jouw plug-in voor functionaliteit gaat krijgen, wil je bijvoorbeeld een oplossing maken voor een probleem waar jezelf tegenaan bent gelopen? Of is er een wens van een klant wat je wilt uitwerken? Schrijf dit uit en werk dit uit in een plan van aanpak voor je plug-in. Wat voor functionaliteit vormt de kern van de plug-in, en welke functionaliteit wil je op een later stadium mogelijk maken? Werk dit uit en maak een tijdlijn waarop je dit mogelijk wilt maken.
Je plug-in kan gebruikmaken van een combinatie van code talen, een voorbeeld hiervoor zijn de codetalen HTML, PHP, CSS en Javascript. Met die 4 kerntalen kan je een hoop mogelijk maken, en zal menig programmeur mee zijn begonnen in zijn carrière. Dit is ook een van de redenen waarom WordPress zo populair is. PHP vormt hier de kern in binnen WordPress.
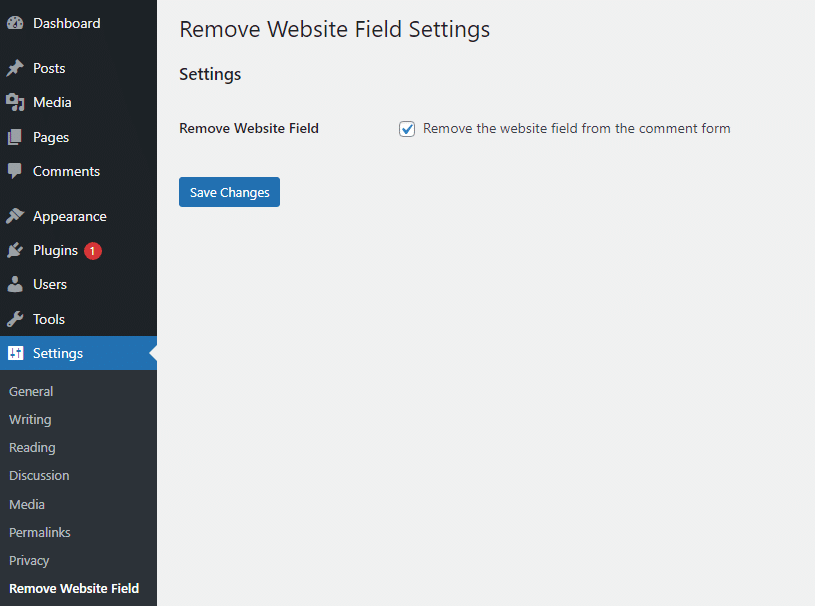
Als voorbeeld voor dit artikel hebben we een simpele plug-in gemaakt wat het mogelijk maakt om het website veld weg te halen uit de comment veld bij reacties. Dit is namelijk een veld wat vrijwel alleen wordt gebruikt door spammers en dit weinig toevoegt aan een reactie. Standaard zit er geen mogelijkheid om dit te beheren in WordPress, en hiervoor kan je dus kiezen om dit wel mogelijk te maken met een plug-in. De plug-in is enkel opgebouwd met 1 PHP bestand, wat ervoor zorgt dat het website veld wordt verwijderd. En ook ervoor zorgt dat er een extra kopje komt binnen het bestaande WordPress Settings menu voor het beheren hiervan.

De plugin hebben we in dit voorbeeld enkel gehouden op deze website, en dus niet extern gehost op WordPress. Dit is de manier dus om eerst de plugin uitvoerig te testen op een ontwikkelomgeving, voordat je de volgende stappen neemt.

Je plug-in coderen en verder uitwerken
Om je plug-in te gaan coderen kan je ook weer een scala aan tools gebruiken, wanneer je al een favoriete tool hebt kan je die gebruiken. Als je net begint dan kan je bijvoorbeeld Microsoft Visual Studio Code gebruiken, dit is een gratis versie die je zonder problemen kunt gebruiken. Alle functionaliteit die je er als eerst in wilt hebben is het best de focus op te leggen, als je de kern functionaliteit werkend hebt dan kan je verder gaan met de styling en uitgebreide functionaliteit.
Plug-in uitvoerig gaan testen
Om je Plug-in alvorens te gaan testen kan je dit het beste doen op een demo website, bij de hosting van MijnHostingPartner.nl kan je simpelweg hiervoor een subdomein aanmaken en hierin een aparte WordPress website inzetten. Zo blijft jouw productiewebsite schoon en up terwijl jij naar hartenlust kunt testen. We raden aan om dit een aantal maanden te testen en dit niet te overhaasten, een fout hierin of kwetsbaarheid kan rampzalig zijn voor je productiewebsite wanneer je dit hier gelijk op zet.
Aanmelden bij WordPress en jouw plug-in op de markt brengen
Wanneer je tevreden bent met de werking van de plug-in en de kern functionaliteit werkend hebt en getest dan kan je de volgende stap gaan overwegen, en dat is de plug-in op de markt brengen binnen WordPress. Je kan de plug-in uploaden naar de WordPress plug-in directory waar hij vervolgens eerst een testproces in gaat door de ontwikkelaars binnen WordPress. Nadat hij hierdoorheen is zal hij gehost worden door WordPress, en is dus open source. Wat betekend dat je hier niet direct aan kunt verdienen, wel kan je door het toevoegen van meer functionaliteit een premium of pro versie lanceren wat gebruikers laat upgraden om hier toegang tot te krijgen. Dit kan je vervolgens wel zelf hosten om dit niet standaard toegankelijk te maken.
Lees hiervoor nog nader de richtlijnen van door van WordPress en neem ook een kijkje hoe anderen dit doen. Je kan dan al snel op ideeën komen hoe jij dit wilt gaan inrichten. Als voorbeeld is de plug-in WP Mail SMTP gratis in gebruik, en geeft de pro versie je toegang tot de logging en meer inzicht in de mails die verzonden worden.
Luisteren naar de wensen van je klanten en functionaliteit uitbreiden
Zodra je de plug-in live hebt staan en hij is gereed om op de markt te brengen, dan is het een kwestie van de support op een hoge plek te zetten. Houdt goed enige feedback in de gaten en zorg ervoor dat je tijdig reageert op vragen. Naar aanleiding hiervan kan je de plug-in verder uitwerken en verbeteren en ervoor zorgen dat je jouw klantenbasis kunt laten zien dat je erachter staat. Regelmatige en tijdige updates geven een positief signaal af en zorgt ervoor dat je plug-in niet in de vergetelheid terecht komt.
Houdt met versiebeheer goed in de gaten voor jezelf wat er zoal allemaal wijzigt in je plug-in, en zorg er ook voor dat je gemakkelijk terug kunt rollen binnen je code. Zo kan je enige fouten snel herstellen.
Heb jij al eens een plug-in gemaakt voor WordPress? We horen graag jouw ervaring!