Een post maken en publiceren in WordPress
Een blog post maken en publiceren in WordPress is een doorlopend proces wat belangrijk is voor het vernieuwen van content binnen je website en jouw posities in de zoekmachine resultaten. Maar hoe gaat dit precies in zijn werk? Dat gaan we in dit artikel nader bekijken.
Met een blog gemaakt met WordPress is het een makkelijke taak om een blog post te publiceren, dit gaat met een enkel paar klikken direct vanuit de administrator omgeving binnen WordPress. Het is dus niet noodzakelijk om de blog post te schrijven in een andere tekst editor zoals Word, OpenOffice of Google Docs. Je kan hier nog steeds wel voor kiezen voor wellicht een betere spellingchecker. Maar tegenwoordig is de spellings check die binnen de Google Chrome browser zit ook al aardig goed. Later in deze post bespreken we ook nog een extensie die hiervoor te gebruiken is binnen Google Chrome.
Inloggen in de WordPress admin omgeving en de Post maken
Om een post te schrijven binnen WordPress dien je eerst in te loggen in de administrator omgeving. Na de WordPress installatie zal je dit kunnen bereiken door naar jewebsite.nl/admin te gaan. Andere mogelijkheid is ook:Jewebsite.nl/wp-admin/index.php
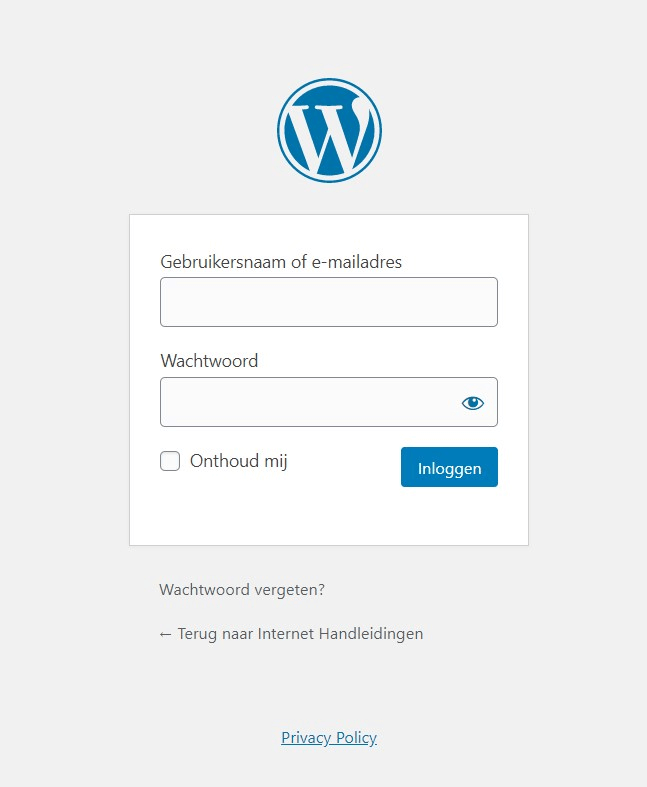
Hierna kom je in het inlogscherm wat er als volgt uitziet:

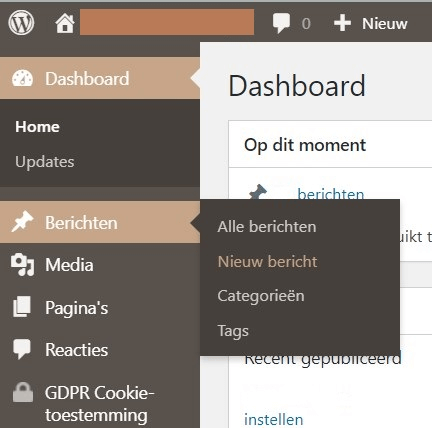
Deze inlog is vastgesteld in de WordPress installatie en zal je opgeslagen hebben in je Browser of ergens opgeschreven. Na het inloggen kan je op de volgende manier een nieuwe post gaan maken:



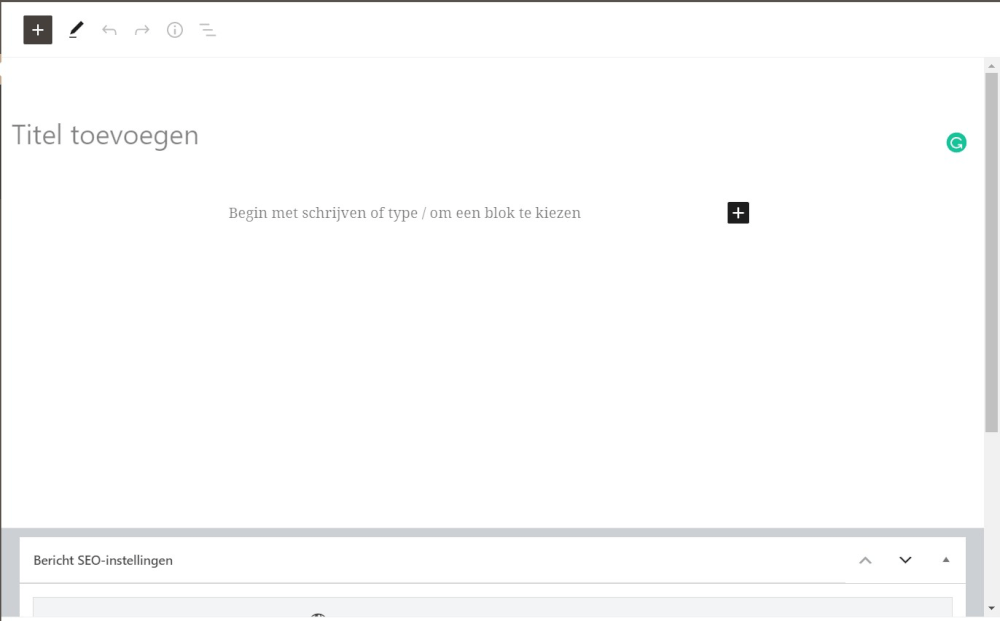
Hierna kom je in het scherm terecht om een post ook daadwerkelijk te schrijven. Of waar het meeste werk in zit van een website, de content vullen. Met een design of template kan je met WordPress WordPress hosting hosting binnen 5 minuten mee klaar zijn. De content vullen zal altijd een proces zijn.
Schrijven en werken in de WordPress editor
Met het dagelijks inloggen en schrijven in een WordPress editor leer je op een gegeven moment steeds beter de weg binnen het Content Management Systeem. Als beginner kan dit natuurlijk nog een beetje lastig zijn. Wanneer je bekend bent met een tekst editor zoals Microsoft Word, dan weet je wellicht al een aantal termen en symbolen. We raden aan om even een test post te maken op de website en dit nog niet live te zetten. Ga alle instellingen even langs en probeer bijvoorbeeld:
- een tabel in te voegen
- een afbeelding up te loaden en in te voegen
- een link te maken naar een andere website of interne pagina
- De verschillende koppen of headings even langs te gaan. Deze zijn belangrijk om tekst verder op te delen.

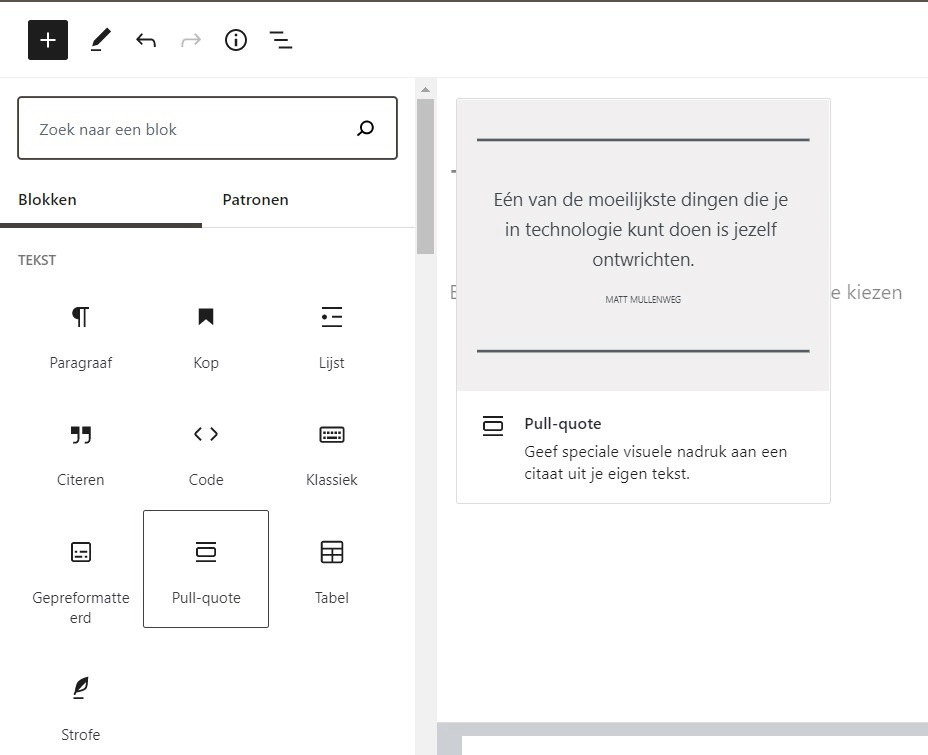
In de blokken die toegevoegd kunnen worden zijn een hoop verschillende zaken toe te voegen. Dit kan gebruikt worden om tekst of informatie wat beter neer te zetten, dus bijvoorbeeld in een tabel of quote. Of dit kan gebruikt worden om een functionaliteit toe te voegen. Zoals een afbeelding met een link, of een knop met een link naar bijvoorbeeld een inschrijfformulier.
Op die manier kan gemakkelijk gewerkt worden op blok basis. Dit staat ook wel bekend als de Gutenberg editor. Dit was een nieuwe ontwikkeling van WordPress en werd verwelkomt met een hoop kritiek. Aangezien een hoop mensen de oudere editor prefereren. Persoonlijk vind ik dit een non issue. Aangezien je ook gewoon in HTML kunt typen in de editor. En dit dus nog steeds dezelfde controle kunt doorvoeren. Maar verandering is altijd een zere plek bij een hoop gebruikers. Als je met WordPress begint dan zal je het waarschijnlijk alleen maar fijn vinden dat alles op een heldere wijze is toe te voegen, en geheel visuele gelijk te zien is op de pagina. Dat maakt het fijn om direct een WordPress post te publiceren op je hosting zonder veel handmatig controleren.
Het is aangeraden om de pagina om de zoveel minuten eens op te slaan, dit kan handmatig met een sneltoets combinatie. CTRL + S Of even op de knop Concept bewaren te drukken. Dit slaat een concept op in de database zodat hier altijd later ook nog terug op gevallen kan worden. Dit wordt ook om de zoveel minuten automatisch opgeslagen. Wanneer je bijvoorbeeld even pauze neemt van het schrijven dan is het raadzaam om even op CTRL + S te drukken als je weggaat. Dit voorkomt werkverlies en frustratie.
De post publiceren en controleren
Alvorens de post te publiceren raden we aan om eerst de post nog eens hardop aan jezelf voor te lezen. Hiermee haal je altijd wel een hoop spellingfouten eruit en leer je hoe je tekst flowed. Wanneer van het ene onderwerp naar het andere gevlogen wordt dan is het wellicht raadzaam om dit anders in te delen. Een ding staat voorop met de content op je website. Het moet een fijne leeservaring zijn voor de uiteindelijke gebruiker.
Binnen Google Chrome zit automatisch een spellingchecker. Die haalt de meest fouten er al wel uit, mocht je in het Engels schrijven dan is er ook een goede plugin die gebruikt kan worden, genaamd Grammerly. Dit maakt het handig om veel spellingswijzen eruit te halen zoals die wellicht goed klinken in een Nederlandse tekst. Maar niet zozeer in een Engelse tekst.
Om de post uiteindelijk te publiceren is op de knop Publiceren te drukken, daarna komt dit live te staan op de website. De URL of precieze locatie van de post komt dan vervolgens in beeld. Deze is te kopiëren om te delen op social media of de post te bezoeken. Hierna staat de post live en kan dit bezocht worden door iedereen die de link heeft. Of op jouw website terecht komt en via de laatste berichten op het bericht komt.
In blog posts in de toekomst delen we nog verdere WordPress en website tips. Heb je vragen of suggesties voor tips? Neem dan even contact met ons op via het ticketsysteem of de chat!