Een kaart weergeven op je website met OpenStreetMap
OpenStreetMap (OSM) is een gratis en open-source kaartplatform dat wordt onderhouden door een community van vrijwilligers. Het is een Open Source alternatief voor Google Maps en biedt een vergelijkbare functionaliteit. Het grootste voordeel hieraan is dat je geen licentiekosten hoeft te betalen aan het weergeven van deze kaart op je website, en dit gewoon zonder verdere problemen kunt opnemen op je website. Laten we in deze blog post een kijkje nemen naar welke stappen je hiervoor kunt ondernemen, en hoe je dit kunt uitsluiten binnen je website.
Wanneer je kiest voor Google Maps dan dien je voor elke sessie die deze kaart weergeeft 0.002 USD te betalen, wat natuurlijk verwaarloosbaar is, maar zodra je de kaart op je homepagina weergegeven hebt toch al aardig kan oplopen in de kosten hiervan. Stel je hebt 1000 bezoekers per maand, dan is dit al 2 dollar per maand wat hieraan verstookt wordt. Als je website populairder is dan kan dit dus al gauw een kostenpost zijn die je wellicht liever wilt investeren in je advertentiebudget.
Hierdoor is de populariteit van alternatieven voor Google Maps gestegen, zeker in het gebruik van hobby websites of andere non profit organisaties. OpenStreetMap heeft een eenvoudige methode om de kaart met de locatie van je bedrijf hierin te tonen, en hieronder kan je simpelweg het adres van je bedrijf neerzetten wat klanten kunnen gebruiken om je te vinden.
Laten we verder behandelen hoe jij OpenStreetMap kunt insluiten binnen je website hosting en hierdoor toch de functionaliteit kunt bieden, maar dan zonder bijkomende kosten.
Hoe je OpenStreetMap kunt insluiten:
Bezoek de OpenStreetMap-website: Ga naar OpenStreetMap.org.
Zoek je Bedrijfsadres: Typ het adres van je bedrijf in de zoekbalk en druk op enter.
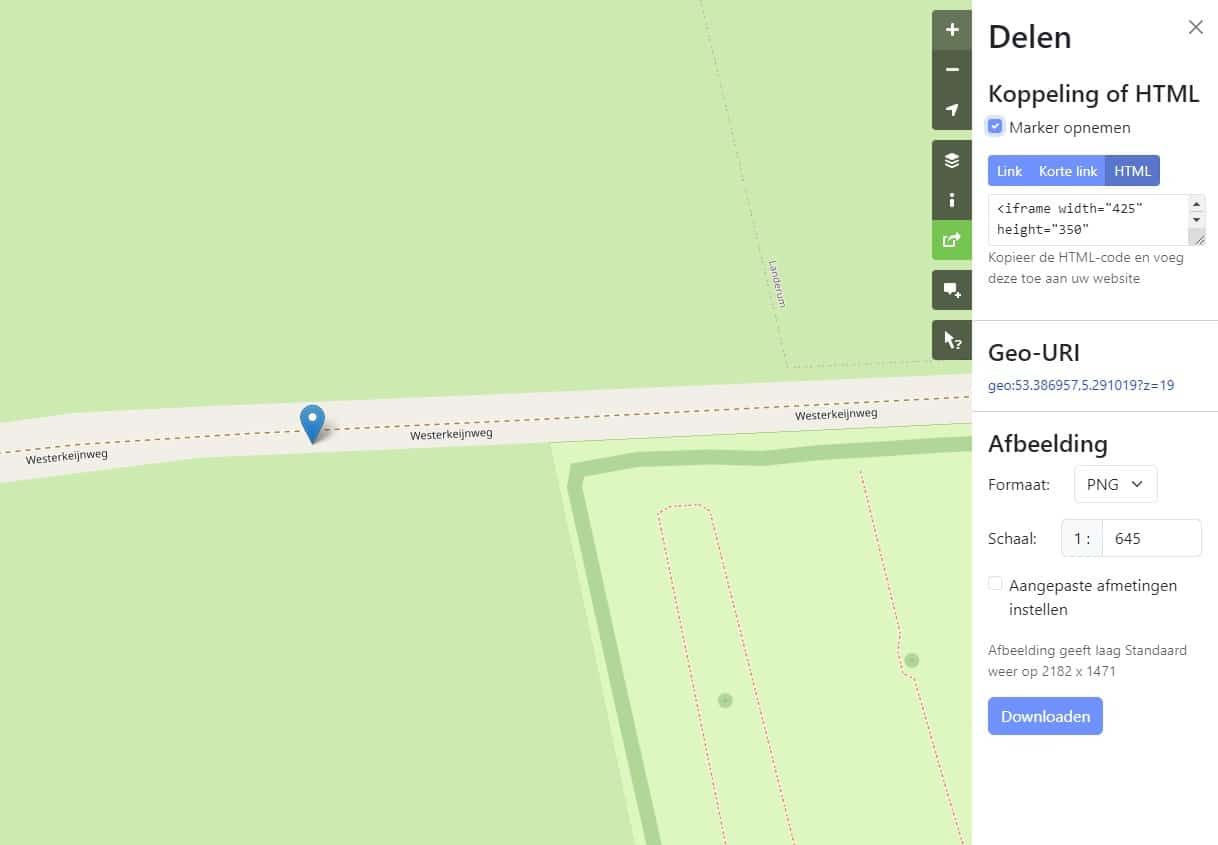
Klik op de Delen-knop: Onder de zoekbalk zie je een "Delen"-knop. Klik hierop om een insluitcode te genereren.
Pas de Kaart aan: Je kunt de grootte van de kaart en het zoomniveau aanpassen.
Kopieer de HTML-code: Zodra je tevreden bent met de instellingen, kopieer je de gegenereerde HTML-code.
Voeg de Kaart toe aan je Website: Plak de gekopieerde code in de HTML-bewerker van je website, net zoals je dat zou doen met Google Maps.
De kaart insluiten op je website binnen WordPress
Het is mogelijk om de OpenStreetMap in te sluiten binnen WordPress met een plug-in, dit raden we echter af om hiervoor apart te installeren. Dit is namelijk nog een plug-in die een plekje inneemt in de bronnen die ingeladen dienen te worden, en dient ook weer bijgehouden te worden. Het is hierdoor meer aan te raden om dit gewoon met de HTML insluitcode voor elkaar te krijgen. Dit doe je specifiek binnen WordPress op de volgende wijze.
Kopieer de HTML code, en ga vervolgens naar WordPress toe naar de pagina of post waarin je de kaart wilt gebruiken.

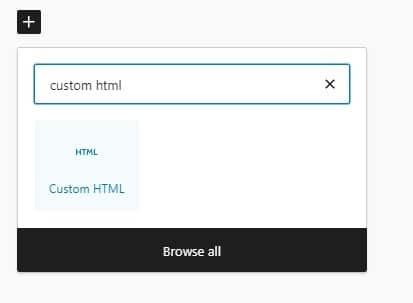
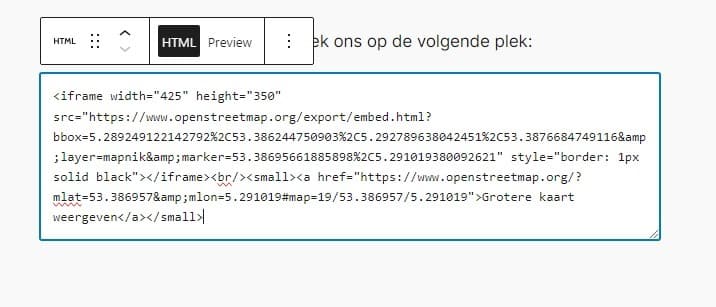
Selecteer vervolgens waar je de kaart wilt hebben op een nieuw blok toevoegen, en zoek naar de optie voor Custom HTML. Je kan vervolgens hierin de HTML code inplakken en op preview klikken. De kaart staat er vervolgens in.



OpenStreetMap is dus een mooie oplossing voor als je een kaart wilt weergeven op je website, maar hier geen budget voor opzij wilt zetten. Je kan nog steeds je bedrijf aanmelden bij Google Mijn Bedrijf om op Google Maps goed vindbaar te zijn, en OpenStreetMap op je website gebruiken. Zo heb je voor beide doeleinden een oplossing en kan je bezoekers goed van dienst zijn hiermee.
Heb jij ook een kaart op je website voor je bedrijf? Of kies je ervoor om dit enkel in tekst weer te geven? Laat het ons weten via Sociale Media!