Welke externe bronnen worden ingeladen op mijn website?
Een van de grootste factoren die voor vertraging binnen een website kunnen zorgen is het inladen van externe bronnen op je website. Het is belangrijk om hier een overzicht voor jezelf van duidelijk te hebben. En dit zoveel mogelijk te beperken. Laten we in dit artikel een kijkje nemen hoe je dit precies kunt inzien. En hoe je hier verder in kunt beslissen en beïnvloeden.
Een groot hoeveelheid websites die niet vanaf de grond op zelf gebouwd zijn, maken gebruik van vele duizenden bestanden om hun website voor op te maken. Ook worden hier vaak vele externe bronnen gebruikt om bepaalde zaken mogelijk te maken. Wanneer je zelf een website maakt dan heb je hier wat meer controle over, als je hier gebruik maakt van een CMS dan word hier veel voor je in bepaald. Controleer dus op de volgende manieren wat er precies ingeladen wordt.
Veelvoorkomende externe bronnen
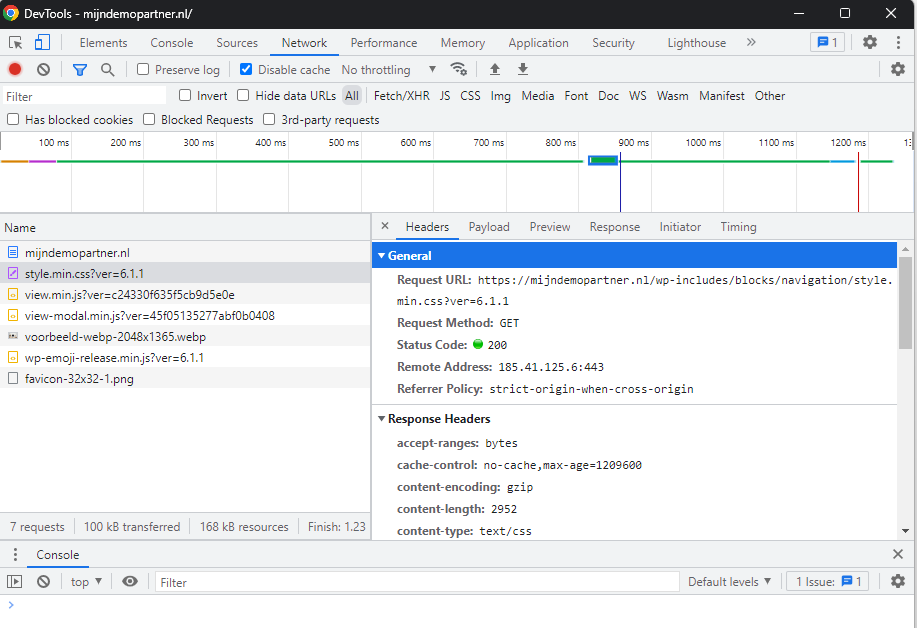
Alle bronnen van een website zijn in te zien als je de netwerk tools hiervoor opent in je browser. Dit kan eenvoudig via F12 op je toetsenbord, en vervolgens naar het netwerktabblad te gaan. Hier zie je verder alle onderdelen binnen je website, en waar deze precies vandaan komen. Per onderdeel is dan even te kijken waar deze van ingeladen worden. Is dit een andere URL dan je eigen domeinnaam? Dan is dit een externe of derde partij.
Laten we hieronder een aantal van de meest voorkomende bronnen behandelen die je kunt tegenkomen op je website.
Fonts of lettertypen die extern ingeladen worden
Met bepaalde Fonts of de lettertypen op je website kan dit het geval zijn dat je website hier van externe bronnen gebruik maakt. Vaak is dit het geval met Google Fonts die ingeladen worden. Wanneer je dit extern inlaad dan kan je specifiek even naar het Font zoeken die je gebruikt, en of dit mogelijk is om lokaal te downloaden binnen je hosting space. En dit vervolgens intern te gaan gebruiken. Dit is namelijk sneller ingeladen dan wanneer je dit extern inlaad. Dit dient vaak hierna nog nagekeken te worden in je thema of CSS om ervoor te zorgen dat je dit ook daadwerkelijk van een interne bron inlaad.
jQuery en Bootstrap
jQuery en Bootstrap zijn beide ook veelvoorkomende oorzaken van externe content meldingen, jQuery wordt door een hoop websites gebruikt in hun vormgeving en functionaliteit. En Bootstrap vaak voor de onderdelen zoals een knop of menubalk. Beide bronnen zijn lokaal ook in te laden. In plaats van dit extern in te laden bij de beide bronnen.
Controleer dus voor jouw website of je hiervan gebruik maakt, indien je dit doet kan je ervoor kiezen om dit lokaal te downloaden en te hosten binnen je website. Test dit echter met jQuery ook nog even uit of je hier daadwerkelijk verschil in merkt, wanneer je jQuery inlaad vanuit het Google CDN, dan kan het zo zijn dat dit juist vertraging veroorzaakt. Deze bron wordt namelijk door vele verschillende websites ook gebruikt. En zal daarom al waarschijnlijk gecached zijn bij de eindgebruikers. Waardoor dit niet elke keer ingeladen dient te worden.
Statistieken software
Statistieken zijn belangrijk om bij te houden van een website, met statistieken kan een website strategie worden bepaald en verfijnd. Bijvoorbeeld door meer in te zetten op Google Advertenties in plaats van Sociale Media marketing als hier meer conversies door ontstaan. Statistieken software kan echter voor een behoorlijke vertraging zorgen. Kijk dus kritisch naar je statistieken software en zorg ervoor dat je eerst test met en zonder de statistieken actief. Dan weet je exact wat je kunt verwachten hiermee.
Statistieken zijn ook lokaal te hosten, een goed en solide voorbeeld is hier bijvoorbeeld voor Matomo statistieken. Dit kan worden gedownload en worden geïnstalleerd op je hosting space. Dan blijft ook al de data van je bezoekers lokaal. Wat ook privacy technisch vaak beter kan aansluiten op je wensen hierbij.
Meer dan 1 statistieken software pakket installeren of activeren op je website raden we in de meeste gevallen af. Doe dus goed je huiswerk met je keuze hierin, en lees bijvoorbeeld even terug in onze eerdere blog posts over Google Analytics, Microsoft Clarity en Matomo. Dan kan je jouw keuze maken en degene die het meest overeenkomt met je wensen hiervoor actief maken op je website.
Advertenties
Advertenties zijn een van de meest vertragende factoren van een website, voornamelijk omdat deze altijd geheel extern ingeladen dienen te worden. En dat dit vaak een combinatie is van tekst en media hierin. Plus nog de trackingsoftware die heirachter zit om te bepalen waar een bezoeker de aandacht aan besteed. De meeste advertentienetwerken maken gebruik van Google AdSense of de achterliggende techniek hiervan met hun eigen draai.
Realiseer je dus dat Advertenties een goede manier kunnen zijn om een website te voorzien van een bron van inkomsten, maar wel voor vertraging zullen zorgen op je website.
Affiliate content
Affiliate content is het aanprijzen van bepaalde producten en diensten van derde partijen op jouw website. Dit werkt vaak met externe bronnen om deze content in te laden, en wordt met banners of afbeeldingen vaak geregeld. Dit zorgt er dus ook vaak voor dat je extra externe content inlaad. En kan dus ook weer voor een vertraging zorgen op een pagina of meerdere pagina’s.
Kies dus wellicht vaker voor een affiliate link in plaats van een volledige advertentie wanneer je sterke vertraging merkt op een bepaalde pagina of banner op je website.
YouTube en andere ingesloten media
Wanneer je media inlaad via YouTube dan kan dit ook voor een vertraging hierin zorgen, als je YouTube filmpjes en media die extern gehost wordt met bijvoorbeeld iframes. Dan raden we sterk aan om dit in te laden op een Lazy loading manier. Dit laad de bron dan pas in zodra een bezoeker dit in beeld heeft. En niet direct bij het initiële inladen van de website.
Wil je nog nader kijken hoe jouw website exact ingeladen wordt? Kijk dan ook bij Google Pagespeeds om hier meer informatie voor te verzamelen. Hier zie je ook een onderscheid bij het inladen over Mobiel en via de Desktop. Wat ook nogal een verschil kan zijn.